How to save photoshop image to jpg. How to save a file in Photoshop: tips and tricks. Save to GIF
In the digital world, there are many tools that make our lives easier. In the last 10 years, since the beginning of the use of digital cameras, a question has arisen in the processing of images using a computer. And the main basics are the preservation of images and their processing. All these image manipulations are performed in the popular Photoshop program. For many, it will seem complicated and incomprehensible, but we have made this process as simple and clear as possible.
How to save a photo in Photoshop?
In this manual, we will consider three options for saving images using Photoshop:
1.
Normal save as png, jpg, etc.
2.
Saving in PSD format (project saving format, with which we can continue to work in the future).
3.
Saving for web devices (a method that allows you to reduce the size of the image).
Before the options for saving images, I’ll tell you a little important information that will be useful to you in the future:
The difference between png and jpg is that png allows you to save images with a transparent background. Jpg format keeps transparent background areas white. Example. If you want to save an image without a background, Jpg format will not work.
PSD is a format in which we can work with layers, texts, etc. If you are working with projects (PSD) You can always save the image in any format.
Saving images for Web devices should be considered carefully. Any reduction in quality is reflected in the image. Unless necessary, I advise you not to use this save option.
Let's get started with saving images.
1
. Open the Photoshop program.
2.
Click File (File) -> Open (Open). We select the image we need on the computer and click Open (Open).
Option 1. Normal saving as jpg, png, etc.
1. Click File (File) -> Save As .. (Save as). We choose the place where we want to save the image, write the name, select the format from the drop-down list (JPEG - the most convenient or another one you need). Click Save.

2. We select the quality with the slider, the higher the quality, the larger the size. And click "OK".

Option 2. Save the project in PSD format.

Now, at any time convenient for us, we can continue working with our project.
Option 3: Save for Web Devices.
1. Click File (File) -> Save for Web & Devices (Save for Web devices). From the drop-down list, select the JPEG, GIF or PNG format. Select Quality (quality level) using the slider.
09.11.2018 09.11.2018
When the work in Photoshop is ready, it must be saved.
Depending on what task you are saving the file for, you need to choose a format. In this article, we will look at how to save and which file format to choose.
In what format should the file be saved?
PSD. This is the standard Photoshop file format. In it, you save your file so that you can continue working at any time. In PSD format, you won't be able to show your friends (parents, girlfriend, etc.) the photo or graphics you drew. This format can only be opened with Photoshop.
JPG. The format is great for photographs and other graphics. Before saving in Photoshop, you can optimize the saved JPG file - this means you can adjust the quality of the image so that the file size suits you. The format opens on any computers and phones. A good solution to show photos to relatives, send graphics to work, save a background for a website, etc.
PNG. Mainly used by designers for graphics on websites, online advertising (banners), graphics for mobile applications, etc. The format is notable for supporting transparency in the image. If you need to save an object on a transparent background, save it as a PNG.
gif. This format is used if you want to save the animation. For example, an animated banner, emoticon, short video or sticker. Remember all the well-known GIFs that are walking around the Internet - this is just that format.
How to save to PSD
Give the file a name and select the PSD format (usually selected by default).
![]()
Be sure to check the checkbox Layers. Otherwise, everything will not be saved and there will be no benefit from such file saving.
How to save as JPG
- Execute the command File - Save.
- Choose format JPG.
![]()
After that, a window will appear where you can configure the parameters of the saved file.
![]()
Here you can adjust the quality of the photo by setting the value Quality from 1 to 12.
Check the checkbox of the preview option and you will see how the quality of the photo changes when you change the option Quality.
In addition, you can immediately see how much the file will weigh when you save it. The smaller the file, the faster you can send it over the Internet, the faster it will be loaded by another user. Remember that no one likes to wait a long time for uploading photos on the Internet, especially through a mobile phone.
![]()
A variation of the format is best left Progressive. Now we will not go into technical details, but this option is the best.
You need to adjust the quality when saving so that the image does not suffer much, while the file size is significantly reduced.
How to save as PNG
There is no need to save photos as PNG. Use this format if you need to save a high-quality image with a transparent background.
![]()
A window with settings for the saved image will appear.
![]()
Choose the PNG-24 format - this will be a high-quality image with the smallest file weight and with all colors.
Check the box Transparency so that the image has a transparent background.
Parameters - interlaced And Embedded Profile must be removed, because This is an extra and unnecessary load on the file.
How to save as GIF
Choose GIF format.
![]()
The GIF format seriously compresses the image in colors and, accordingly, in file weight. A maximum of 256 colors are available here.
Don't forget to check the box next to Transparency to have a transparent background if needed.
Adaptive the color model is the best when you want to save at maximum quality.
dithering I set it to 100%, in which case the gradient transitions are smoother.
![]()
If you have an animation in a GIF, then you can adjust its number of repetitions. Usually put many times to make the animation infinitely repeatable.
Now you know how to save in Photoshop using the most popular formats. Do you have any questions? I invite you to comment.
Working with a graphic editor Adobe Photoshop for 5 years now, I was surprised to learn that not everyone knows about the importance and necessity of saving images correctly. Searching the internet, I really didn't find up-to-date and correct information on this topic. For this reason, I figured out the issue and want to tell you how to save images properly.
Who needs to know and why?
Everyone - who works with a graphic editor, not necessarily Adobe Photoshop. Illustrator, artist, graphic designer, web designer, interface designer, photographer, student, schoolboy - by learning how to save images correctly, reducing the file size, you save not only your own, but also other people's time.
What time are we talking about?
First, let's clarify one thing:
By using the internet you are wasting time - a lot of time
Loading pages on the Internet is not instantaneous and takes time, but over the years of being on the Internet, you are used to not noticing this. Let's say average page load speed 3 seconds, where 2 of them are for image uploads. Illustrations, interface elements, photographs, banner ads, a PDF presentation, or even a picture of a cute cat, depending on the file size, will take time for the browser to display the image on the screen.
Don't be fooled by "megabytes per second"
Chances are your ISP is promising you 100 Mbps- this is a brilliant advertising ploy (read as: deception) that has given rise to many misconceptions, including in the topic of site loading speed. I measured the connection speed with a server located in Moscow, the result is:
But the page loading speed from the site is much lower:
How many images per day do you view?
Dozens? Hundreds? As an active Internet user, I view several hundred images a day, most of them in high resolution. If you reduce the weight of these images and increase the download speed accordingly, at least by 1 second, multiplying by 500 images per day, we get about 8 minutes a day and 4 hours per month.
4 hours a month I wait for the picture to load
Everything you need to know about saving images
With rare exceptions, there is no need to save the final result in the same way as PSD, in this case, an additional and extra information from the date of creation and the name of the graphic editor to the weather and camera model.
It's a bad habit to set quality to value 100 , but compared to 80 differs visible quality almost zero, but the difference in weight palpable.

To place an image on a website, send it by mail, save it in the cloud, send it in a messenger, etc. - you must use Save for web.


JPEG or PNG?
JPEG - for images with a lot of colors and complex shapes: illustrations, paintings, photographs.
PNG - for vector images or images containing text, simple geometric shapes with transparency and a small number of colors: logos, screenshots, stickers, icons.
What quality (Quality) to choose?
For most images, the optimal value will be 80 , for some simple images where a clear transition between colors is not important. you can set the value 60 .
Optimization
The function includes an additional color conversion algorithm, it is recommended include always, except when the smallest details are important (for example, Pixel Art).
Convert to sRGB(Convert to sRGB)
Converting image colors to the appropriate sRGB table.
sRGB is the standard for the internet
Resolution(Image Size)
The most common screen resolution is: 1366×768- for computer and 720×1280- for smartphone. Keep this in mind and don't save images longer than 1920 in width.
Metadata
Extra information, which I already mentioned. There is no need to specify additional information about the image, which only increases the size of the file.
When was the last time you looked at the details of a downloaded image?
Using this method, I was able to reduce the weight of the image by half.
Of course, there are rare exceptions where you may need detailed information or increased detail, but in most cases these rules will be relevant and save hundreds of hours.
Thanks Vladislav.
After completing all operations on the image (photo), you need to save it to your hard drive, choosing a location, format and giving some name.
Today we will talk about how to save finished work in Photoshop.
The first thing you need to decide before starting the save procedure is the format.
There are only three common formats. This JPEG, PNG And gif.
Let's start with JPEG. This format is universal and suitable for saving any photos and images that do not have a transparent background.
A feature of the format is that during the subsequent opening and editing, so-called "JPEG Artifacts", the cause of which is the loss of a certain number of pixels of intermediate shades.
From this it follows that this format is suitable for those images that will be used "as is", that is, they will not be edited by you anymore.
Unlike the previous format, PNG when re-editing (used in other works) does not lose quality (almost).
The last representative of the formats for today - gif. In terms of quality, this is the worst format, as it has a limited number of colors.
Let's get some practice.
To call the save function, go to the menu "File" and find the item "Save as" or use hot keys CTRL+SHIFT+S.


This is a universal procedure for all formats except gif.

Substrate
As we already know, the format JPEG does not support transparency, so when saving objects on a transparent background, Photoshop offers to replace the transparency with some color. The default is white.
Image Options
This is where the image quality is set.
Format variation
Basic (Standard) displays the image on the screen line by line, that is, in the usual way.
Basic optimized uses the Huffman algorithm for compression. I won’t explain what it is, look for yourself on the net, this does not apply to the lesson. I can only say that in our case this will slightly reduce the file size, which is not relevant today.
Progressive allows you to improve the quality of an image step by step as it is loaded on a web page.
In practice, the first and third varieties are most often used. If it is not entirely clear what all this kitchen is for, choose Basic ("standard").
Saving to PNG
When saving to this format, a window with settings is also displayed.

Compression
This setting allows you to significantly compress the final PNG file without quality loss. The screenshot shows compression.
In the pictures below you can see the degree of compression. The first screen is with a compressed image, the second is with an uncompressed one.


As you can see, the difference is significant, so it makes sense to check the box next to "Smallest/Slowest".
interlaced
Setting "Remove selection" allows you to show the file on the web page only after it is completely downloaded, and "Interlaced" outputs an image with gradual improvement in quality.
I use the settings as in the first screenshot.
Save to GIF
To save a file (animation) in the format gif needed on the menu "File" select item "Save for Web".

In the settings window that opens, you don’t have to change anything, as they are optimal. The only point - when saving the animation, you need to set the number of playback repetitions.

I hope that after studying this lesson, you have the most complete idea of saving images in Photoshop.
Hello, dear readers of the Start-Luck blog! In touch Andrey Zenkov and my practical advice on web design. Today we will talk about the same keys, without which your site will never open the door to the world of browser bookmarks (and it is so important for the user to mark favorite pages with an asterisk).
It will be, as you might have guessed, about images. Picking up a bright photo is only half the battle. After its processing, colorization, text overlay and other manipulations, a new problem is brewing on the horizon: how to save an image in Photoshop?
Let's say you've created a website about pets and are eager to add an extensive photo gallery. Bach - and you can't imagine design without charming menu icons in the form of paw prints. And what about a section with funny animations that will cheer up the guests of the site?
With enthusiasm, you fit all the images to fit, save and ... see that the effort is in vain. Pixels completely kill the painstakingly created “paws”, and you can’t look at pictures in motion without tears. Photoshop automatically moves to the list of uninstall programs, and you make a promise to yourself to find a real craftsman. What for? You can do everything yourself, having learned the main secret that I always use.
The algorithm for saving images in optimal quality depends on their format. I do not want to go into details, talking about which are raster and which are vector. Moreover, you can change them in a couple of clicks. I already wrote about this in one of my articles, sharing with readers how to change image formats.
Analyzing the sites that the Internet is rich in, I noticed one interesting detail: all graphic elements are represented by only a few universal formats, while the existence of others is completely forgotten. What are they?
The main groups of images in web design
The graphic content of websites is conditionally divided into three categories.
Collages and photos
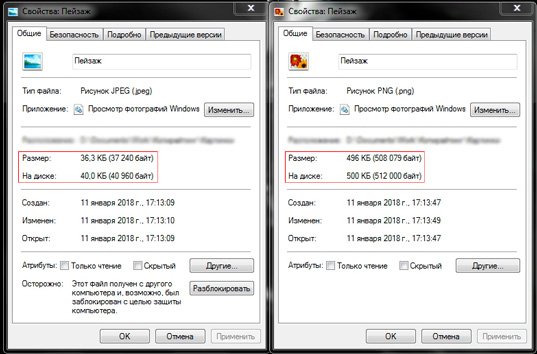
They are characterized by the JPG format - by the way, the most common on the web. These images are small in size, which allows you to use them in the design of the site without fear of slow page loading. For example, the same landscape saved in JPG and PNG differs significantly in weight:

Icons, buttons and banners
PNG is preferred for these design elements. It allows you to cut out an object and save the image without a background, using the site's "background" instead. I would also recommend this format for images that do not have a huge palette. For example, create a document in Photoshop and - the name of the site:

We save the image in two formats and compare the result:

Animation
GIF is designed to create animated images consisting of two or more layers. This can be done not only with Photoshop, but also. I would call this format the most capricious, since it is difficult to achieve good quality when saving in it. Luckily, I have a hack that will give you minimally pixelated animations. Intrigued? Read on!
Step-by-step instructions for saving images
Let's start with JPG: it's very easy to get a photo without loss of quality. To do this, click "File" - "Save As". If desired, you can use the key combination Shift + Ctrl + S:

In the window that appears, look for the drop-down list "File type" and select the line JPEG. It usually stands by default:

In the same drop-down list, you can also select the PNG line, thereby simplifying your task. However, I recommend saving images with transparent backgrounds differently.

Examine the window that opens. Your task is to make sure that the PNG-24 item is selected in the drop-down list, and that there are ticks next to the "Transparency" and "Interlaced" lines:

Please note: the last checkmark reduces the time it takes for the image to load on the site, but at the same time increases its weight. If this doesn't bother you, click Save. In the drop-down window, select the file path and press the treasured button again to get the PNG image and put it on the site as soon as possible!
The animation is saved through the same menu item, but now you need to select the GIF option in the drop-down list. A huge number of parameters and incomprehensible words can cause bewilderment or even fear. Not worth it! Just set the options I use:

Summing up
Working with graphics requires constant improvement of skills, without focusing on one or two directions. How to be? At one time, a real find for me was set of five mini-courses from the Photoshop Master project. From them, I learned more than one byte of useful information.

The material is presented in an accessible form and free of charge. This is a great alternative to studying at computer academies and spending many hours searching for the right lessons on the Internet.
That's all. Don't forget to subscribe to VKontakte group and blog updates for a weekly serving of fresh and helpful articles.
Andrei Zenkov was with you. See you soon!