Sfondo web incorporato. Sistema di contabilità per clienti e transazioni per l'ufficio vendite dell'azienda. Tipica applicazione delle applicazioni web
I video di grandi dimensioni sullo sfondo dei siti Web sono una tendenza abbastanza popolare nel web design. I video applicati abilmente possono rendere un sito Web più drammatico e attraente per gli utenti.
Inoltre, gli sfondi video possono essere riprodotti in modo fluido e senza ritardi, a differenza degli sfondi creati con JavaScript, che richiedono il caricamento di determinati codici e immagini prima che l'utente veda il risultato dell'animazione.
Ci sono aziende come Powerhouse o Adidas che utilizzano i video come sfondo di un sito Web per trasmettere all'utente un messaggio o una storia specifici su un prodotto o servizio.
Sebbene il modo più popolare per creare uno sfondo video sia utilizzare HTML5 video tag insieme ad alcune opzioni CSS, dovresti anche guardare fonti video alternative come YouTube. In questo caso, non devi preoccuparti di una risposta lenta del server perché la richiesta andrà direttamente a YouTube.
In questo articolo, ti mostrerò come creare un sito Web interessante che utilizza un video di YouTube come sfondo. Useremo jQuery.mb.YTPlayer.js per modificare e controllare l'aspetto del nostro video. Quindi iniziamo!
Scarica fonti
Demo
Avrai bisogno:
//Grande contenuto di sfondo qui
Ora devi riempire ogni sezione di contenuti. Nelle sezioni con sfondo grande e sfondo piccolo, inserisci la classe modello, per creare una texture leggera sul nostro video. Devi anche aggiungere h1, h2, paragrafo e pulsante.
YOUTUBE
VIDEO DI SFONDO
Voglio imparare questoMetti qualsiasi video di YouTube sullo sfondo del sito
Ti chiedi come aggiungere video allo sfondo del tuo sito?
È più facile che mai! Con jQuery MB.YTPlayer, un plug-in jQuery, puoi incorporare qualsiasi video di YouTube sullo sfondo del tuo sito.
Puoi facilmente trasformare qualsiasi video in uno sfondo HTML. Nessun ritardo nel caricamento della pagina e del server!
Siamo con i social network
Ho usato Font Awesome per le icone social che si trovano nella sezione piccola sezione di sfondo. Aggiungeremo quindi un modello per il nostro video utilizzando il plug-in jQuery.mb.YTPlayer. Inserisci il codice seguente subito dopo .
Ecco cosa abbiamo usato per impostare il video:
- classe giocatore- questa classe è usata dal plugin mb.YTPlayer
- videoURL- collegamento al video
- contenimento- Selettore CSS in cui riprodurre il video
- riproduzione automatica- riproduzione automatica del video
- muto- presenza del suono
- iniziare a- l'ora da cui si desidera avviare la riproduzione del video
- opacità- trasparenza video
css
Aggiungiamo stili al nostro sito. Prima di tutto, definiamo l'aspetto dell'html, del corpo, dei tag di paragrafo e dell'elenco puntato.Html ( height:100% ) body ( font:15px/23px "Raleway",sans-serif; margin:0; padding:0; height:100%; width:100%; -webkit-font-smoothing:antialiased; - webkit-text-size-adjust:100% ) p ( font-size:20px; line-height:140%; text-align:center ) ul li ( display:inline-block; list-style:none; padding-right : 10px; )
Wrapper ( z-index:600; position:relative ) .pattern ( background-image:url(../images/pattern.png); background-repeat: repeat; background-attachment:scroll; width:100%; height: 100%; position:absolute; top:0; left:0 ) .divider ( background-image:url(../images/divider.png); display:block; width:300px; height:35px; margin:10px auto ) #colorize ( color:#f1c40f; font-family:"Lato", sans-serif; font-size:40px )
È ora di dare uno stile alla sezione con sfondo grande. Installiamo indice z sul 550 e parametro traboccare su nascosto. Ciò è necessario per evitare che i contenuti di YouTube (sottotitoli, annotazioni) vengano visualizzati sul nostro sito web. Il resto degli stili riguarda le intestazioni, i pulsanti e l'immagine predefinita (ne parleremo più avanti).
Big-background ( z-index:550; text-align:center; height:100%; min-height:100%; position:relative; overflow:hidden ) .big-background .big-background-container ( width:830px ; larghezza massima:100%; display:blocco in linea; posizione:assoluta; in alto:50%; sinistra:50%; -webkit-transform:translate(-50%,-50%); -moz-transform:translate (-50%,-50%); -ms-transform:translate(-50%,-50%); -o-transform:translate(-50%,-50%); transform:translate(-50%, -50%) ) .big-background-title ( font-family:"Raleway", sans-serif; font-size:78px; color:#fff; font-weight:300; text-transform: maiuscolo; text-align :center; margin-bottom:22px; padding-top:20px; display:inline-block; background-attachment:scroll; background-repeat:repeat-x; background-position:top center ) font-family:"Lato", sans-serif; dimensione del carattere:13px; trasformazione del testo:maiuscolo; decorazione del testo:nessuno; colore:#fff; sfondo:trasparente; bordo:2px solido #fff;padding:10px 14px ;cursore:puntatore;spaziatura delle lettere :2px; allineamento testo:centro; display: blocco in linea; -transizione webkit: facilità di sfondo .4s; -transizione moz: facilità di sfondo .4s; -o-transizione: facilità di sfondo .4s; transizione: facilità di sfondo .4s; ). :nessuna ripetizione; posizione dello sfondo:centro al centro;dimensione dello sfondo:copertina; larghezza:100%;altezza:100%;indice z:0;visibilità del retro:nascosto)
Passiamo ora alla sezione sulla sezione. Impostiamo il parametro colore di sfondo su bianco e imbottitura 60px in alto e in basso e 20px a sinistra e a destra.
About-section ( font-family:"Lato",sans-serif; color:#7f8c8d; background:#fff; padding:60px 20px ) .about-section-container ( text-align:center; padding-bottom:50px ) .about-section-title ( font-family:"Raleway", sans-serif; font-size:40px; background:#fff; color:#3d566e; padding:0 35px; margin-bottom:22px; background-attachment: scroll; background-repeat:repeat-x; background-position:center center; text-transform:uppercase ) a.about-section-btn ( font-family:"Lato",sans-serif; font-size:13px; testo -transform:maiuscolo; text-decoration:none; colore:#34495e; sfondo:trasparente; bordo:2px solido #34495e; padding:10px 14px; cursore:puntatore; interlinea:2px; text-align:center; display: inline-block; -webkit-transition: facilità in background .4s; -transizione-moz: facilità in background .4s; -o-transition: facilità in background .4s; transizione: facilità in background .4s; ) .about-section-btn:hover ( colore:#ffff; sfondo: #34495e; )
Per la piccola sezione di sfondo, che funge anche da piè di pagina, assegneremo una larghezza del 100% e un parametro traboccare su nascosto. Ne aggiungeremo anche alcuni imbottitura in alto e in basso in modo che il nostro video possa essere visto. Infine, aggiungiamo stili per i pulsanti dei social media.
Small-background-section ( font-family:"Raleway",sans-serif; padding:100px 0; position:relative; width:100%; overflow:hidden ) .small-background-container ( position:relative; text-align :center) .small-background-title ( font-size:40px; color:#f1c40f; font-weight:300; z-index:10; display:inline-block; text-transform: maiuscolo; margin-bottom:20px ; margin-top: 20px; position: relativo; background-attachment: scroll; background-repeat: repeat-x; background-position: in alto al centro ) .socials a ( color:#fff ) .socials a:hover ( color:# bdc3c7)
Query sui media
Affinché il nostro sito sia adattivo, aggiungiamo alcune query multimediali.@media screen e (larghezza massima: 768px) ( .about-section-title ( line-height:1 ) ) @media screen e (larghezza massima: 480px) ( .big-background-title ( font-size:58px ). max-width: 360px) ( .big-background-title,#colorize ( line-height:1 ) ) @media screen e (max-width: 320px) ( .small-background-title ( font-size:30px ) )
jQuery
Ora accendiamo il nostro video di YouTube. Chiamiamo la classe giocatore all'interno del codice jQuery. Inserisci il codice seguente prima del tag body di chiusura e all'interno dei tag .$(funzione()( $(".player").mb_YTPlayer(); ));
Ricaderci
Il video in background di YouTube non verrà riprodotto su dispositivi mobili e tablet poiché le regole di YouTube non lo consentono.Tuttavia, possiamo utilizzare jQuery per aggiungere un'immagine di sfondo predefinita se il browser rileva che l'utente sta visitando il sito da un dispositivo mobile.
Soluzione manuale
Per determinare se l'utente ha effettuato l'accesso da un dispositivo mobile o tablet, possiamo nascondere l'elemento a una dimensione dello schermo specifica. Ad esempio, vogliamo rimuovere lo sfondo del video su schermi larghi 480px. Devi solo aggiungere display: nessuno all'elemento giocatore:
@schermo multimediale e (larghezza massima: 480px) ( .player( display: nessuno; ) )
Per quanto riguarda jQuery, qui imposteremo la variabile è_mobile con il parametro falso. Quindi assicurati che la classe giocatore ha display: nessuno. In tal caso, aggiungi la classe grande-immagine-di-sfondo-predefinita alle sezioni grande sfondo e piccola sezione di sfondo per utilizzare l'immagine di sfondo predefinita. In caso contrario, non cambierà nulla.
(function($) ( $(document).ready(function() ( var is_mobile = false; if($(".player").css("display")=="none") ( is_mobile = true; ) if (is_mobile == true) ( //Script condizionale qui $(".big-background, .small-background-section").addClass("big-background-default-image"); )else( $( ". player").mb_YTPlayer(); ) )); ))(jQuery);
Soluzione con plugin jQuery
Un altro modo per impostare l'immagine predefinita è con il plugin jQuery. dispositivo.js(http://matthewhudson.me/projects/device.js/). Ciò semplificherà il processo di descrizione delle condizioni per le diverse dimensioni dello schermo dei dispositivi mobili. Usando questo plugin, possiamo semplicemente scrivere il seguente codice:(function($) ( $(document).ready(function() ( //Device.js verificherà se è Tablet o Mobile - http://matthewhudson.me/projects/device.js/ if (!device. tablet() && !device.mobile()) ( $(".player").mb_YTPlayer(); ) else ( //jQuery aggiungerà lo sfondo predefinito alla classe preferita $(".big-background, .small- background-section").addClass("big-background-default-image"); ) )); ))(jQuery);
Qui ho usato i metodi dispositivo.mobile() e dispositivo.tablet() per controllare il dispositivo da cui l'utente ha effettuato l'accesso. Se la condizione è soddisfatta, la classe viene aggiunta grande-immagine-di-sfondo-predefinita alla sezione grande sfondo e piccola sezione di sfondo. Altrimenti la classe giocatore rimarrà invariato e il video verrà riprodotto.
Mettere in ordine
Il video è un modo eccellente per trasmettere un messaggio a un pubblico. Può essere un potente strumento per il tuo sito web se utilizzato correttamente.Sono sicuro che man mano che il web design si sviluppa e migliora, emergeranno idee sempre più creative per l'utilizzo dei video nella progettazione di siti web. Spero che tu abbia imparato qualcosa in questo tutorial. Scrivi i tuoi pensieri e commenti nei commenti.
Da un traduttore. Con tutti i desideri e commenti relativi alla traduzione, contattami in privato. Grazie!
Analisi delle vendite
Integrazione con il tuo centralino
Integrazione del sito web
Il collegamento di widget speciali ti solleverà dalla necessità di trasferire manualmente lead e contatti al sistema! Crea moduli personalizzati sul tuo sito. Dopo averli compilati dal cliente, il contatto o l'affare entrerà automaticamente nel sistema amoCRM.
Applicazione per iPhone o Android
Le app amoCRM per iPhone e Android hanno la possibilità di visualizzare l'elenco dei clienti, i lead, l'elenco delle attività e il feed degli eventi.
Comodo desktop
amoCRM stesso mostra automaticamente tutti i grafici più importanti e, se nel pacchetto base mancano alcuni dati, puoi sempre aggiungere un numero illimitato di pannelli widget.
Estensioni e widget
Rendi il lavoro con amoCRM familiare e confortevole! Crea le tue newsletter e-mail in soli due clic. Integra amoCRM con la telefonia e risparmia tempo per i tuoi specialisti. Archivia i tuoi file nel comodo spazio di archiviazione cloud di Dropbox.
Database di clienti, aziende e offerte
Contiene tutte le informazioni su ogni cliente, trattative attive, contratti in corso e vendite future. Inoltre, il programma fornisce ricerca, tag e filtri "intelligenti". Ogni affare ha un feed eventi, che memorizza tutte le note, i file delle proposte e qui puoi impostare nuove attività. L'intera cronologia delle interazioni con i clienti è in un unico posto.
amoCRM ti aiuta a assicurarti che ogni affare abbia un'azione pianificata e ti ricorda se un'attività è scaduta o se non è programmato nulla. Inserisci l'affare, lascia una nota e aggiungi un'attività. Missione compiuta? Basta cancellarlo. Si trovano in una scheda speciale dell'interfaccia. Hai dimenticato di chiamare Sergei? Chiamata? Proprio qui notiamo che il compito è completato.
Piena integrazione con la tua posta
Collega un numero illimitato di caselle di posta e la tua corrispondenza verrà automaticamente visualizzata in amoCRM. Creeremo automaticamente nuove offerte per ogni nuova lettera del cliente. Tracceremo anche la velocità di elaborazione delle richieste in arrivo.
Analisi delle vendite
amoCRM fornisce diagrammi per la distribuzione delle transazioni per stato, gestore o in un'altra sezione conveniente per te. Inoltre, il sistema costruisce previsioni di vendita basate su statistiche raccolte in precedenza e sulla situazione attuale.
Integrazione con il tuo centralino
AmoCRM diventerà il tuo indispensabile assistente nell'effettuare e inoltrare le chiamate. Con esso, puoi "ricordare" i nomi di tutti i tuoi clienti. Il programma memorizza anche tutte le statistiche delle tue chiamate in entrata e in uscita. Dopo aver stabilito una connessione con il tuo PBX, un'icona speciale del telefono apparirà nell'interfaccia di amoCRM. Un clic e il numero viene composto automaticamente sul telefono del gestore. Puoi chiamare sia dalle liste che dalla scheda contatto o affare.
Dall'autore: In questo tutorial, illustreremo una semplice tecnica per creare un'immagine di sfondo che si estenderà completamente all'intera larghezza della finestra del browser. Per fare ciò, abbiamo bisogno della proprietà CSS della dimensione dello sfondo; JavaScript non è necessario.
Esempi di intere immagini di sfondo reattive
Al giorno d'oggi, è diventato piuttosto popolare utilizzare una foto enorme come sfondo che occupa l'intera pagina web. Ecco alcuni esempi di siti con immagini di sfondo complete reattive impostate:



Se desideri ottenere un risultato simile nel tuo prossimo progetto web, allora questo articolo fa per te.
Principi di base
Ecco il nostro piano d'azione.
Usa la proprietà background-size per riempire completamente la finestra
La proprietà CSS della dimensione dello sfondo è impostata per coprire. Il valore della copertina indica al browser di ridimensionare automaticamente e proporzionalmente la larghezza e l'altezza dell'immagine di sfondo in modo che siano sempre uguali o maggiori della larghezza/altezza della finestra.
Utilizzare una query multimediale per gestire piccole immagini di sfondo per dispositivi mobili
Per migliorare la velocità di caricamento della pagina su schermi di piccole dimensioni, utilizzeremo una query multimediale per eseguire il rendering di una versione più piccola della nostra immagine di sfondo. Non è obbligatorio. Questa tecnica funzionerà senza di essa. Ma perché usare una piccola immagine di sfondo mobile è una buona idea?
L'immagine che ho usato nella demo è 5500x3600px. Questa risoluzione è sufficiente per la maggior parte dei monitor per computer widescreen attualmente sul mercato. Ma per questo devi elaborare un file da 1,7 MB.
Un tale enorme carico aggiuntivo solo per il gusto di posizionare una foto di sfondo in ogni caso non porterà nulla di buono. E, naturalmente, questo sarà estremamente negativo per le connessioni che utilizzano Internet mobile. Inoltre, questa risoluzione è eccessiva per i dispositivi con uno schermo piccolo (ne parleremo più avanti). Diamo un'occhiata all'intero processo.
HTML
Per il markup, tutto ciò che serve è questo:
Assegneremo un'immagine di sfondo all'elemento body in modo che l'immagine occupi sempre l'intera finestra del browser.
Tuttavia, questa tecnica funzionerà anche per qualsiasi elemento a livello di blocco (come un div o un form). Se la larghezza e l'altezza dell'elemento del blocco sono "fluide", l'immagine di sfondo verrà sempre ridimensionata per adattarsi all'intero contenitore.
css
Imposta i seguenti stili per l'elemento body:
body ( /* Percorso dell'immagine */ background-image: url(images/background-photo.jpg); /* L'immagine di sfondo è sempre centrata verticalmente e orizzontalmente */ background-position: center center; /* L'immagine di sfondo non viene ripetuto * / background-repeat: no-repeat; /* L'immagine di sfondo è fissa nella finestra, quindi non si sposta quando l'altezza del contenuto è maggiore dell'altezza dell'immagine */ background-attachment: fixed; /* Questo è ciò che consente all'immagine di sfondo di adattarsi alle dimensioni del contenitore */ background-size: cover; /* Imposta il colore di sfondo da visualizzare durante il caricamento dell'immagine di sfondo */ background-color: #464646; )
corpo ( /* Percorso dell'immagine */ immagine di sfondo: url (immagini/foto di sfondo. jpg); /* L'immagine di sfondo è sempre centrata verticalmente e orizzontalmente */ /* L'immagine di sfondo non viene ripetuta */ background-repeat: no-repeat; /* L'immagine di sfondo è fissata nella finestra in modo che non si muova quando l'altezza del contenuto è maggiore dell'altezza dell'immagine */ /* Questo è ciò che consente all'immagine di sfondo di adattarsi alle dimensioni del contenitore */ dimensione dello sfondo: copertina; /* Imposta il colore di sfondo da visualizzare durante il caricamento dell'immagine di sfondo */ colore di sfondo : #464646; |
La coppia proprietà/valore più importante a cui prestare attenzione è:
dimensione dello sfondo: copertina;
dimensione dello sfondo: copertina; |
Qui è dove inizia la magia. Questa coppia proprietà/valore indica al browser di ridimensionare l'immagine di sfondo in modo proporzionale, ad es. in modo che la sua larghezza e altezza siano uguali o maggiori della larghezza/altezza dell'elemento (nel nostro caso, l'elemento body).
Tuttavia, questa coppia proprietà/valore ha un problema: se l'immagine di sfondo è più piccola dell'elemento body - cosa che accadrà su schermi ad alta risoluzione e/o quando hai un'enorme quantità di contenuto sulla pagina - il browser ingrandirà inevitabilmente . E, come sappiamo, quando aumentiamo le dimensioni di una bitmap, la qualità dell'immagine diminuisce (in altre parole, si verifica la pixelizzazione).

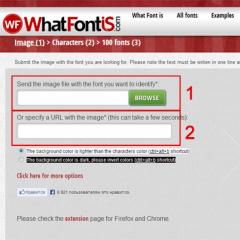
L'aumento delle dimensioni di un'immagine rispetto alle sue dimensioni originali influisce sulla qualità dell'immagine. Tienilo a mente quando scegli l'immagine giusta. La demo utilizza un'enorme foto da 5500 x 3600 pixel per i monitor widescreen, quindi sarebbe necessario uno schermo molto grande perché si verifichi una distorsione della qualità. Andiamo avanti. Per assicurarci che l'immagine di sfondo sia sempre centrata nel viewport, scriviamo:
posizione di sfondo: centro centro;
posizione dello sfondo: centro centro; |
Questa voce posiziona lo sfondo sull'asse delle coordinate al centro della finestra. Successivamente, dobbiamo definire cosa accadrà quando l'altezza del contenuto supera l'altezza visibile della finestra. Quando ciò accade, viene visualizzata una barra di scorrimento.
In questo caso, dobbiamo assicurarci che l'immagine di sfondo rimanga nella sua posizione originale anche quando l'utente scorre la pagina verso il basso. In questa situazione, l'immagine terminerà semplicemente durante lo scorrimento o si sposterà durante lo scorrimento (il che può distrarre molto l'utente). Per correggere lo sfondo, abbiamo impostato la proprietà background-attachment su fixed.
sfondo-allegato: fisso;
sfondo-allegato: fisso; |
Nella demo, ho aggiunto la possibilità di "caricare contenuto" in modo da poter vedere cosa succede quando viene visualizzata una barra di scorrimento nel browser quando la proprietà background-attachment è impostata su fissa. Puoi anche scaricare la demo e giocare con le proprietà di posizionamento degli elementi (come background-attachment e background-position) per vedere come influisce sullo scorrimento della pagina e sull'immagine di sfondo. Il resto dei valori delle proprietà sono abbastanza autoesplicativi da soli.
Stenografia CSS
Ho dettagliato le proprietà dello sfondo per renderle più facili da spiegare. L'abbreviazione sarà anche equivalente:
corpo (sfondo: url(background-photo.jpg) centro copertura centrale no-repeat fisso;)
corpo ( sfondo: url (sfondo-foto. jpg) centro centro copertina nessuna ripetizione fissa; |
Tutto quello che devi fare è modificare il valore dell'URL in modo che punti al percorso dell'immagine di sfondo.
Opzionale: media query per piccoli schermi
Per schermi più piccoli, ho usato Photoshop per ridimensionare l'immagine di sfondo originale proporzionalmente a 768x505px e ho usato Smush.it per ridimensionare un po' di più. Ciò ha ridotto la dimensione del file da 1741 KB a 114 KB. Quelli. dimensione dell'immagine ridotta del 93%.
Per favore, non fraintendetemi, 114 KB sono ancora abbastanza per un elemento di design puramente estetico. Considerando il carico aggiuntivo di 114 KB, userei un file del genere solo se vedessi un'opportunità per migliorare significativamente l'esperienza utente (UX) del sito, perché. al momento, una quota significativa del traffico Internet è rappresentata dai dispositivi mobili background-image: url (images / background-photo-mobile-devices. jpg) ;
La query multimediale ha un limite di larghezza di max-width: 767px, il che significa che se il viewport del browser è maggiore di 767px, verrà caricata un'immagine di sfondo di grandi dimensioni.
Lo svantaggio dell'utilizzo di questa media query è che se modifichi la larghezza della finestra del browser, ad esempio, da 1200 px a 640 px (o viceversa), vedrai immediatamente quando viene caricata l'immagine di sfondo piccola o grande.
Inoltre, poiché alcuni dispositivi con schermo piccolo possono visualizzare più pixel, ad esempio l'iPhone 5 con display retina può visualizzare una risoluzione di 1136x640px, l'immagine di sfondo piccola sarà pixelata.
Riassumendo
Puoi visualizzare una versione più aggiornata del codice sorgente da questo tutorial su GitHub. Posso solo avvertirti di una cosa: usa questa tecnica con cautela, perché file di grandi dimensioni possono danneggiare gravemente l'UX, soprattutto se l'utente finale utilizza una connessione Internet lenta e inaffidabile. Questo è un altro motivo per cui dovresti scegliere un colore di sfondo appropriato in modo che l'utente possa leggere il contenuto durante il caricamento dell'immagine di sfondo.
| 16.04.2015
Nell'ultimo anno, i web designer hanno iniziato sempre più a utilizzare un modo originale per rendere più interessante un sito: installare un video come sfondo della pagina. Una trama interessante o solo un'immagine "dal vivo" sullo sfondo decorerà anche un normale sito di biglietti da visita, interesserà l'utente e lo incoraggerà a rimanere più a lungo sul sito. Oggi condivideremo con te uno dei modi per impostare uno sfondo video a schermo intero per un sito Web utilizzando HTML5 e CSS.
Se sei fermamente convinto di voler impostare un video per lo sfondo sul sito, devi conoscere alcune sfumature:
- Innanzitutto, devi ricordare che il video ha un peso abbastanza grande. Ciò può influire negativamente sulla velocità di caricamento della pagina, soprattutto se l'utente ha una connessione Internet lenta. Pertanto, scegli video che non siano troppo lunghi nel tempo. Nel caso in cui devi utilizzare un video piuttosto lungo, preparati a lavorare per ridurne il peso o a sacrificare parte del pubblico.
- In secondo luogo, evita la riproduzione automatica dell'audio dai video. Usa video senza audio o aggiungi la possibilità per l'utente di attivare l'audio se ne ha bisogno. La riproduzione automatica di un suono all'apertura di un sito è considerata una pessima forma.
- In terzo luogo, è necessario occuparsi della compatibilità cross-browser e della corretta visualizzazione e riproduzione del video su tutti i dispositivi, oltre a fornire un'alternativa al video (nei casi in cui non viene riprodotto). Mostreremo come farlo nel nostro esempio di seguito.
- E in quarto luogo, dovresti pensare attentamente se un videocitofono è appropriato nel sito in cui vuoi installarlo, poiché è molto facile attraversare il confine tra originalità e inutilità di questa impresa. Il video in nessun caso non dovrebbe distrarre l'utente dal suo obiettivo principale, grazie al quale è arrivato sul sito. Quando imposti uno sfondo video sotto il contenuto del testo, non dimenticare di controllare quanto sia leggibile il testo. Ad esempio, a un certo punto della riproduzione del video potrebbe svanire sullo sfondo (testo bianco su sfondo bianco, testo nero su sfondo nero, ecc.).
1.HTML
Per il nostro esempio abbiamo realizzato un video con una risoluzione di 1920×1080, una durata di 15 secondi e un peso di poco più di 3 MB. Dentro il blocco
Per etichetta
- larghezza - la larghezza dell'area per la riproduzione del video;
- altezza - l'altezza dell'area;
- riproduzione automatica - riproduzione video automatica;
- loop - ripetizione ciclica del video;
- poster è un'immagine che viene visualizzata al posto del video durante il caricamento o non disponibile.
Successivamente, abbiamo due tag
2. CSS
Il nostro foglio di stile di sfondo si presenta così:
#video-bg ( posizione: fissa; in alto: 0; a destra: 0; in basso: 0; a sinistra: 0; overflow: nascosto; z-index: 1; sfondo: url(bg/daisy-stock-poster.jpg) no -repeat #94a233; dimensione dello sfondo: copertina; ) #video-bg > video ( posizione: assoluta; in alto: 0; sinistra: 0; larghezza minima: 100%; altezza minima: 100%; larghezza: auto; altezza : auto; ) @supports (adatta all'oggetto: copertina) ( #video-bg > video ( in alto: 0; a sinistra: 0; larghezza: 100%; altezza: 100%; adatta all'oggetto: copertina; ) )
Come puoi vedere dal codice, lo sfondo viene impostato sull'intera pagina e l'immagine (un frame dello stesso video) viene impostata come sfondo di backup. Nel caso più estremo, il colore di sfondo sarà #94a233 .
C'è anche una direttiva @supports nel codice che controlla se il browser supporta la proprietà di adattamento dell'oggetto. In caso affermativo, lo sfondo viene impostato per coprire e viene visualizzato proporzionalmente su schermi di dimensioni diverse.
Secondo caniuse.com, la proprietà object-fit è attualmente supportata da tutti i browser tranne Internet Explorer, Firefox 31-35, safari 7, iOS Safari 7.1 e Android Browser 4.1-4.4.
Come installare un sito sul monitor desktop?
Probabilmente la prima cosa di cui ogni utente si stanca è guardare gli sfondi installati sul desktop. Molte persone guardano costantemente l'immagine predefinita per anni, anche se il sistema è stato reinstallato più di una volta. Tutti gli utenti si annoiano rapidamente e cercano immagini adatte per il desktop. Alcuni utenti preferiscono sfondi animati. Ti suggerisco di impostare la pagina principale del tuo sito preferito come sfondo (qualsiasi pagina, ovviamente). Ora, in tempi di Internet illimitato, questo a volte è molto, molto conveniente per alcuni, specialmente quando un computer o un laptop è costantemente connesso alla rete. In ogni caso, è una buona opzione. Questo trucco è apparso in Windows XP. Ahimè, è finita lì. I tavoli interattivi sono spariti. Per me personalmente è stato molto interessante assistere all'aggiornamento dei siti di notizie in linea. Tale impostazione sul desktop sarebbe utile a molti utenti. Ma, ancora una volta, i creatori delle nuove versioni di Windows hanno deciso di lasciare il desktop senza la possibilità di riflettere una pagina interattiva. Ad essere onesti, molto, molto dispiaciuto. Personalmente, questa opportunità a volte mi manca molto.
Ma passiamo dalle parole ai fatti. Installa la pagina web sul desktop
- Fai clic con il pulsante destro del mouse su qualsiasi spazio libero sul desktop
- Nel menu aggiuntivo che appare sul desktop, seleziona la voce Proprietà.
- Selezioniamo la scheda Desktop e facciamo clic Configurazione desktop...

- Dal menu Elementi del desktop, seleziona la scheda ragnatela e quindi fare clic sul pulsante Creare... Bene, o scegli un oggetto La mia home page attuale. Lo sfondo visualizzerà la pagina del sito impostata come home nel browser predefinito.

Nella finestra che appare, è sufficiente inserire l'indirizzo precedentemente copiato del tuo sito preferito dalla barra degli indirizzi del tuo browser.
 Chiudere le finestre di dialogo successive accettando le modifiche e facendo clic su OK. Ora, invece di un'immagine noiosa, hai una pagina di un sito web che ti piace e, guardando il sito sul tuo desktop, puoi osservare i cambiamenti nella rete in modo interattivo.
Chiudere le finestre di dialogo successive accettando le modifiche e facendo clic su OK. Ora, invece di un'immagine noiosa, hai una pagina di un sito web che ti piace e, guardando il sito sul tuo desktop, puoi osservare i cambiamenti nella rete in modo interattivo.