Come salvare l'immagine di Photoshop in jpg. Come salvare un file in Photoshop: consigli e suggerimenti. Salva in GIF
Nel mondo digitale, ci sono molti strumenti che ci semplificano la vita. Negli ultimi 10 anni, dall'inizio dell'uso delle fotocamere digitali, è sorta una domanda nell'elaborazione delle immagini tramite computer. E le basi principali sono la conservazione delle immagini e la loro elaborazione. Tutte queste manipolazioni di immagini vengono eseguite nel popolare programma Photoshop. Per molti sembrerà complicato e incomprensibile, ma abbiamo reso questo processo il più semplice e chiaro possibile.
Come salvare una foto in Photoshop?
In questo manuale considereremo tre opzioni per salvare le immagini utilizzando Photoshop:
1.
Salvataggio normale come png, jpg, ecc.
2.
Salvataggio in formato PSD (formato di salvataggio del progetto, con il quale potremo continuare a lavorare in futuro).
3.
Salvataggio per dispositivi web (un metodo che consente di ridurre le dimensioni dell'immagine).
Prima delle opzioni per il salvataggio delle immagini, ti dirò alcune informazioni importanti che ti saranno utili in futuro:
La differenza tra png e jpg è che png ti consente di salvare immagini con uno sfondo trasparente. Il formato Jpg mantiene bianche le aree di sfondo trasparenti. Esempio. Se vuoi salvare un'immagine senza sfondo, il formato Jpg non funzionerà.
PSD è un formato in cui possiamo lavorare con livelli, testi, ecc. Se stai lavorando con progetti (PSD) puoi sempre salvare l'immagine in qualsiasi formato.
Il salvataggio delle immagini per i dispositivi Web deve essere considerato con attenzione. Qualsiasi riduzione della qualità si riflette nell'immagine. Se non necessario, ti consiglio di non utilizzare questa opzione di salvataggio.
Iniziamo con il salvataggio delle immagini.
1
. Apri il programma Photoshop.
2.
Fare clic su File (File) -> Apri (Apri). Selezioniamo l'immagine di cui abbiamo bisogno sul computer e facciamo clic su Apri (Apri).
Opzione 1. Salvataggio normale come jpg, png, ecc.
1. Fare clic su File (File) -> Salva con nome .. (Salva con nome). Scegliamo il luogo in cui vogliamo salvare l'immagine, scriviamo il nome, selezioniamo il formato dall'elenco a discesa (JPEG - il più conveniente o un altro di cui hai bisogno). Fare clic su Salva.

2. Selezioniamo la qualità con il cursore, maggiore è la qualità, maggiore è la dimensione. E fai clic su "OK".

Opzione 2. Salva il progetto in formato PSD.

Ora, in qualsiasi momento per noi conveniente, possiamo continuare a lavorare con il nostro progetto.
Opzione 3: salva per dispositivi Web.
1. Fare clic su File (File) -> Salva per Web e dispositivi (Salva per dispositivi Web). Dall'elenco a discesa, seleziona il formato JPEG, GIF o PNG. Seleziona Qualità (livello di qualità) usando il cursore.
09.11.2018 09.11.2018
Quando il lavoro in Photoshop è pronto, deve essere salvato.
A seconda dell'attività per cui stai salvando il file, devi scegliere un formato. In questo articolo vedremo come salvare e quale formato di file scegliere.
In che formato deve essere salvato il file?
PSD. Questo è il formato di file standard di Photoshop. In esso, salvi il tuo file in modo da poter continuare a lavorare in qualsiasi momento. Nel formato PSD, non potrai mostrare ai tuoi amici (genitori, fidanzata, ecc.) la foto o la grafica che hai disegnato. Questo formato può essere aperto solo con Photoshop.
JPG. Il formato è ottimo per fotografie e altri elementi grafici. Prima di salvare in Photoshop, puoi ottimizzare il file JPG salvato: ciò significa che puoi regolare la qualità dell'immagine in modo che le dimensioni del file siano adatte a te. Il formato si apre su qualsiasi computer e telefono. Una buona soluzione per mostrare foto ai parenti, inviare grafica al lavoro, salvare uno sfondo per un sito Web, ecc.
PNG. Utilizzato principalmente dai designer per la grafica su siti Web, pubblicità online (banner), grafica per applicazioni mobili, ecc. Il formato è noto per supportare la trasparenza nell'immagine. Se devi salvare un oggetto su uno sfondo trasparente, salvalo come PNG.
gif. Questo formato viene utilizzato se si desidera salvare l'animazione. Ad esempio, un banner animato, un'emoticon, un breve video o un adesivo. Ricorda tutte le GIF famose che girano su Internet: questo è proprio quel formato.
Come salvare in PSD
Assegna un nome al file e seleziona il formato PSD (solitamente selezionato per impostazione predefinita).
![]()
Assicurati di selezionare la casella di controllo Strati. In caso contrario, tutto non verrà salvato e non ci sarà alcun beneficio da tale salvataggio di file.
Come salvare come JPG
- Esegui il comando File - Salva.
- Scegli il formato JPG.
![]()
Successivamente, apparirà una finestra in cui è possibile configurare i parametri del file salvato.
![]()
Qui puoi regolare la qualità della foto impostando il valore Qualità da 1 a 12.
Seleziona la casella di controllo dell'opzione di anteprima e vedrai come cambia la qualità della foto quando cambi l'opzione Qualità.
Inoltre, puoi vedere immediatamente quanto peserà il file quando lo salvi. Più piccolo è il file, più velocemente puoi inviarlo su Internet, più velocemente verrà caricato da un altro utente. Ricorda che a nessuno piace aspettare molto per caricare le foto su Internet, soprattutto tramite un telefono cellulare.
![]()
È meglio lasciare una variazione del formato Progressivo. Ora non entreremo nei dettagli tecnici, ma questa opzione è la migliore.
È necessario regolare la qualità durante il salvataggio in modo che l'immagine non soffra molto, mentre la dimensione del file viene notevolmente ridotta.
Come salvare come PNG
Non è necessario salvare le foto come PNG. Utilizzare questo formato se è necessario salvare un'immagine di alta qualità con uno sfondo trasparente.
![]()
Apparirà una finestra con le impostazioni per l'immagine salvata.
![]()
Scegli il formato PNG-24: questa sarà un'immagine di alta qualità con il peso del file minimo e con tutti i colori.
Selezionare la casella Trasparenza in modo che l'immagine abbia uno sfondo trasparente.
Parametri - intrecciato e Profilo incorporato deve essere rimosso, perché Questo è un carico aggiuntivo e non necessario sul file.
Come salvare come GIF
Scegli il formato GIF.
![]()
Il formato GIF comprime seriamente l'immagine nei colori e, di conseguenza, nel peso del file. Qui sono disponibili un massimo di 256 colori.
Non dimenticare di selezionare la casella accanto a Trasparenza per avere uno sfondo trasparente se necessario.
Adattivo il modello a colori è il migliore quando si vuole risparmiare alla massima qualità.
dithering L'ho impostato su 100%, nel qual caso le transizioni del gradiente sono più fluide.
![]()
Se hai un'animazione in una GIF, puoi regolarne il numero di ripetizioni. Di solito messo molte volte per rendere l'animazione infinitamente ripetibile.
Ora sai come salvare in Photoshop utilizzando i formati più diffusi. Avete domande? Ti invito a commentare.
Lavorare con un editor grafico Adobe Photoshop da ormai 5 anni, sono stato sorpreso di apprendere che non tutti conoscono l'importanza e la necessità di salvare le immagini in modo corretto. Cercando in internet, proprio non l'ho trovato informazioni aggiornate e corrette su questo argomento. Per questo motivo ho risolto il problema e voglio parlarvene come salvare le immagini correttamente.
Chi ha bisogno di sapere e perché?
Tutti - chi lavora con un editor grafico, non necessariamente Adobe Photoshop. Illustratore, artista, grafico, web designer, designer di interfacce, fotografo, studente, scolaro: imparando a salvare correttamente le immagini, riducendo le dimensioni del file, risparmierai non solo il tuo, ma anche il tempo degli altri.
Di che ora stiamo parlando?
Innanzitutto chiariamo una cosa:
Usando Internet perdi tempo, molto tempo
Il caricamento di pagine su Internet non è istantaneo e richiede tempo, ma negli anni in cui sei su Internet, sei abituato a non accorgertene. Diciamo velocità media di caricamento della pagina 3 secondi, dove 2 sono per il caricamento di immagini. Illustrazioni, elementi dell'interfaccia, fotografie, banner pubblicitari, una presentazione PDF o persino l'immagine di un simpatico gatto, a seconda delle dimensioni del file, impiegheranno del tempo prima che il browser visualizzi l'immagine sullo schermo.
Non lasciarti ingannare dai "megabyte al secondo"
È probabile che il tuo ISP ti stia promettendo 100 Mbps- si tratta di un brillante stratagemma pubblicitario (leggi come: inganno) che ha dato origine a molti malintesi, anche in tema di velocità di caricamento del sito. Ho misurato la velocità di connessione con un server situato a Mosca, il risultato è:
Ma la velocità di caricamento della pagina dal sito è molto più bassa:
Quante immagini al giorno visualizzi?
Dozzine? Centinaia? Come utente attivo di Internet, visualizzo diverse centinaia di immagini al giorno, la maggior parte delle quali ad alta risoluzione. Se riduci il peso di queste immagini e aumenti di conseguenza la velocità di download, almeno di 1 secondo, moltiplicando per 500 immagini al giorno, otteniamo circa 8 minuti al giorno e 4 ore al mese.
4 ore al mese aspetto il caricamento dell'immagine
Tutto quello che devi sapere sul salvataggio delle immagini
Salvo rare eccezioni, non è necessario salvare il risultato finale allo stesso modo di PSD, in questo caso, un ulteriore e ulteriori informazioni dalla data di creazione e dal nome dell'editor grafico al meteo e al modello della telecamera.
È una cattiva abitudine dare valore alla qualità 100 , ma rispetto a 80 differisce qualità visibile quasi zero, ma la differenza di peso palpabile.

Per posizionare un'immagine su un sito Web, inviarla per posta, salvarla nel cloud, inviarla in un messenger, ecc. - è necessario utilizzare Salva per il web.


JPEG o PNG?
JPEG - per immagini con molti colori e forme complesse: illustrazioni, dipinti, fotografie.
PNG - per immagini vettoriali o immagini contenenti testo, forme geometriche semplici con trasparenza e un numero limitato di colori: loghi, schermate, adesivi, icone.
Quale qualità (Qualità) scegliere?
Per la maggior parte delle immagini, sarà il valore ottimale 80 , per alcune immagini semplici in cui una chiara transizione tra i colori non è importante. puoi impostare il valore 60 .
Ottimizzazione
La funzione include un algoritmo di conversione del colore aggiuntivo, si consiglia includi sempre, tranne quando i dettagli più piccoli sono importanti (ad esempio, Pixel Art).
Converti in sRGB(Converti in sRGB)
Conversione dei colori dell'immagine nella tabella sRGB appropriata.
sRGB è lo standard per Internet
Risoluzione (dimensione immagine)
La risoluzione dello schermo più comune è: 1366×768- per computer e 720×1280- per smartphone. Tienilo a mente e non salvare le immagini più a lungo di 1920 in larghezza.
Metadati
Informazioni extra, che ho già menzionato. Non è necessario specificare informazioni aggiuntive sull'immagine, il che aumenta solo la dimensione del file.
Quando è stata l'ultima volta che hai guardato i dettagli di un'immagine scaricata?
Usando questo metodo, sono stato in grado di ridurre della metà il peso dell'immagine.
Naturalmente, ci sono rare eccezioni in cui potresti aver bisogno di informazioni dettagliate o maggiori dettagli, ma nella maggior parte dei casi queste regole saranno rilevanti e faranno risparmiare centinaia di ore.
Grazie Vladislav.
Dopo aver completato tutte le operazioni sull'immagine (foto), è necessario salvarla sul disco rigido, scegliendo una posizione, un formato e dando un nome.
Oggi parleremo di come salvare il lavoro finito in Photoshop.
La prima cosa che devi decidere prima di avviare la procedura di salvataggio è il formato.
Ci sono solo tre formati comuni. Questo JPEG, PNG e gif.
Iniziamo con JPEG. Questo formato è universale e adatto per salvare foto e immagini che non hanno uno sfondo trasparente.
Una caratteristica del format è che durante la successiva apertura e modifica, cd "Artefatti JPEG", la cui causa è la perdita di un certo numero di pixel di tonalità intermedie.
Da ciò ne consegue che questo formato è adatto a quelle immagini che verranno utilizzate "così com'è", ovvero non verranno più modificate da te.
A differenza del formato precedente, PNG quando il rimontaggio (usato in altri lavori) non perde (quasi) qualità.
L'ultimo rappresentante dei formati per oggi - gif. In termini di qualità, questo è il formato peggiore, poiché ha un numero limitato di colori.
Facciamo un po' di pratica.
Per chiamare la funzione di salvataggio, vai al menu "File" e trova l'oggetto "Salva come" oppure usa i tasti di scelta rapida CTRL+MAIUSC+S.


Questa è una procedura universale per tutti i formati tranne gif.

Substrato
Come già sappiamo, il formato JPEG non supporta la trasparenza, quindi quando si salvano oggetti su uno sfondo trasparente, Photoshop offre di sostituire la trasparenza con del colore. L'impostazione predefinita è bianco.
Opzioni immagine
Qui è dove viene impostata la qualità dell'immagine.
Variazione di formato
Base (standard) visualizza l'immagine sullo schermo riga per riga, cioè nel modo consueto.
Ottimizzato di base utilizza l'algoritmo di Huffman per la compressione. Non ti spiego di cosa si tratta, cercati in rete, questo non vale per la lezione. Posso solo dire che nel nostro caso questo ridurrà leggermente la dimensione del file, che oggi non è rilevante.
Progressivo permette di migliorare la qualità di un'immagine passo dopo passo mentre viene caricata su una pagina web.
In pratica, vengono utilizzate più spesso la prima e la terza varietà. Se non è del tutto chiaro a cosa serva tutta questa cucina, scegli Base ("standard").
Salvataggio in PNG
Quando si salva in questo formato, viene visualizzata anche una finestra con le impostazioni.

Compressione
Questa impostazione consente di comprimere in modo significativo il finale PNG file senza perdita di qualità. Lo screenshot mostra la compressione.
Nelle immagini sottostanti puoi vedere il grado di compressione. La prima schermata è con un'immagine compressa, la seconda è con un'immagine non compressa.


Come puoi vedere, la differenza è significativa, quindi ha senso selezionare la casella accanto a "Il più piccolo/il più lento".
intrecciato
Collocamento "Rimuovi selezione" ti permette di mostrare il file sulla pagina web solo dopo che è stato completamente scaricato, e "intrecciato" produce un'immagine con un graduale miglioramento della qualità.
Uso le impostazioni come nel primo screenshot.
Salva in GIF
Per salvare un file (animazione) nel formato gif necessario nel menu "File" scegliere oggetto "Salva per il Web".

Nella finestra delle impostazioni che si apre, non devi modificare nulla, in quanto sono ottimali. L'unico punto: quando si salva l'animazione, è necessario impostare il numero di ripetizioni di riproduzione.

Spero che dopo aver studiato questa lezione, tu abbia l'idea più completa di salvare le immagini in Photoshop.
Ciao, cari lettori del blog Start-Luck! In contatto Andrey Zenkov e i miei consigli pratici sul web design. Oggi parleremo delle stesse chiavi, senza le quali il tuo sito non aprirà mai le porte al mondo dei bookmark del browser (ed è così importante che l'utente segni le pagine preferite con un asterisco).
Si tratterà, come avrai intuito, di immagini. Raccogliere una foto luminosa è solo metà della battaglia. Dopo la sua elaborazione, colorazione, sovrapposizione di testo e altre manipolazioni, si profila un nuovo problema all'orizzonte: come salvare un'immagine in Photoshop?
Supponiamo che tu abbia creato un sito Web sugli animali domestici e desideri aggiungere un'ampia galleria di foto. Bach - e non puoi immaginare il design senza affascinanti icone di menu sotto forma di impronte di zampe. E che dire di una sezione con animazioni divertenti che allieteranno gli ospiti del sito?
Con entusiasmo, adatti tutte le immagini per adattarle, salvarle e... vedere che lo sforzo è vano. I pixel uccidono completamente le "zampe" accuratamente create e non puoi guardare le immagini in movimento senza lacrime. Photoshop si sposta automaticamente nell'elenco dei programmi di disinstallazione e prometti a te stesso di trovare un vero artigiano. Per che cosa? Puoi fare tutto da solo, dopo aver appreso il segreto principale che uso sempre.
L'algoritmo per salvare le immagini con una qualità ottimale dipende dal loro formato. Non voglio entrare nei dettagli, parlando di quali sono raster e quali sono vettoriali. Inoltre, puoi cambiarli in un paio di clic. Ne ho già scritto in uno dei miei articoli, condividendo con i lettori come cambiare i formati delle immagini.
Analizzando i siti di cui è ricca Internet, ho notato un dettaglio interessante: tutti gli elementi grafici sono rappresentati solo da pochi formati universali, mentre l'esistenza di altri è completamente dimenticata. Quali sono?
I principali gruppi di immagini nel web design
Il contenuto grafico dei siti web è suddiviso condizionatamente in tre categorie.
Collage e foto
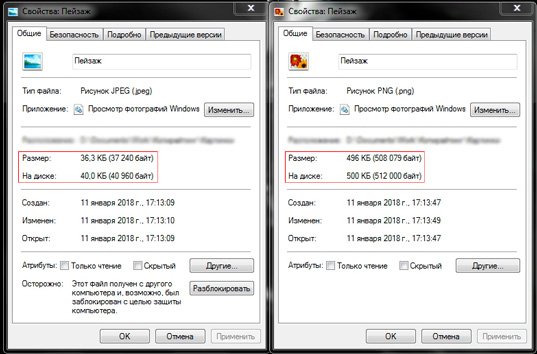
Sono caratterizzati dal formato JPG, tra l'altro il più comune sul web. Queste immagini sono di piccole dimensioni, il che ti consente di utilizzarle nella progettazione del sito senza timore di un caricamento lento della pagina. Ad esempio, lo stesso paesaggio salvato in JPG e PNG differisce notevolmente in termini di peso:

Icone, pulsanti e banner
PNG è preferito per questi elementi di design. Ti permette di ritagliare un oggetto e salvare l'immagine senza sfondo, utilizzando invece lo "sfondo" del sito. Consiglierei questo formato anche per le immagini che non hanno una tavolozza enorme. Ad esempio, crea un documento in Photoshop e - il nome del sito:

Salviamo l'immagine in due formati e confrontiamo il risultato:

Animazione
GIF è progettato per creare immagini animate composte da due o più livelli. Questo può essere fatto non solo con Photoshop, ma anche. Definirei questo formato il più capriccioso, poiché è difficile ottenere una buona qualità quando si salva in esso. Fortunatamente, ho un trucco che ti darà animazioni minimamente pixelate. Incuriosito? Continuare a leggere!
Istruzioni dettagliate per il salvataggio delle immagini
Cominciamo con JPG: è molto facile ottenere una foto senza perdita di qualità. Per fare ciò, fai clic su "File" - "Salva con nome". Se lo desideri, puoi utilizzare la combinazione di tasti Maiusc + Ctrl + S:

Nella finestra che appare, cerca l'elenco a discesa "Tipo di file" e seleziona la riga JPEG. Di solito è di default:

Nello stesso elenco a discesa, puoi anche selezionare la riga PNG, semplificando così il tuo compito. Tuttavia, ti consiglio di salvare le immagini con sfondi trasparenti in modo diverso.

Esamina la finestra che si apre. Il tuo compito è assicurarti che l'elemento PNG-24 sia selezionato nell'elenco a discesa e che ci siano segni di spunta accanto alle righe "Trasparenza" e "Interlacciato":

Nota: l'ultimo segno di spunta riduce il tempo necessario al caricamento dell'immagine sul sito, ma allo stesso tempo ne aumenta il peso. Se questo non ti dà fastidio, fai clic su Salva. Nella finestra a discesa, seleziona il percorso del file e premi nuovamente il pulsante prezioso per ottenere l'immagine PNG e inserirla nel sito il prima possibile!
L'animazione viene salvata tramite la stessa voce di menu, ma ora è necessario selezionare l'opzione GIF nell'elenco a discesa. Un numero enorme di parametri e parole incomprensibili può causare sconcerto o addirittura paura. Non ne vale la pena! Basta impostare le opzioni che uso:

Riassumendo
Lavorare con la grafica richiede un costante miglioramento delle competenze, senza concentrarsi su una o due direzioni. Come essere? Un tempo, per me è stata una vera scoperta set di cinque mini-corsi dal progetto Photoshop Master. Da loro ho appreso più di un byte di informazioni utili.

Il materiale è presentato in una forma accessibile e gratuita. Questa è un'ottima alternativa allo studio nelle accademie di informatica e passare molte ore a cercare le lezioni giuste su Internet.
È tutto. Non dimenticare di iscriverti gruppo VKontakte e aggiornamenti del blog per una pubblicazione settimanale di articoli freschi e utili.
Andrei Zenkov era con te. Ci vediamo presto!