Kako sačuvati photoshop sliku u jpg. Kako sačuvati datoteku u Photoshopu: savjeti i trikovi. Sačuvaj u GIF
U digitalnom svijetu postoji mnogo alata koji nam olakšavaju život. U posljednjih 10 godina, od početka upotrebe digitalnih fotoaparata, postavilo se pitanje obrade slika pomoću kompjutera. A glavne osnove su očuvanje slika i njihova obrada. Sve ove manipulacije slikama izvode se u popularnom programu Photoshop. Mnogima će to izgledati komplikovano i neshvatljivo, ali mi smo ovaj proces učinili što jednostavnijim i jasnijim.
Kako sačuvati fotografiju u Photoshopu?
U ovom priručniku ćemo razmotriti tri opcije za spremanje slika pomoću Photoshopa:
1.
Normalno spremanje kao png, jpg, itd.
2.
Pohranjivanje u PSD formatu (format za spremanje projekta, sa kojim možemo nastaviti raditi u budućnosti).
3.
Čuvanje za web uređaje (metoda koja vam omogućava da smanjite veličinu slike).
Prije opcija za spremanje slika, reći ću vam nekoliko važnih informacija koje će vam koristiti u budućnosti:
Razlika između png i jpg je u tome što vam png omogućava spremanje slika s prozirnom pozadinom. Jpg format održava prozirnu pozadinu bijelim. Primjer. Ako želite da sačuvate sliku bez pozadine, Jpg format neće raditi.
PSD je format u kojem možemo raditi sa slojevima, tekstovima itd. Ako radite sa projektima (PSD) Uvek možete sačuvati sliku u bilo kom formatu.
Čuvanje slika za Web uređaje treba pažljivo razmotriti. Svako smanjenje kvaliteta odražava se na slici. Osim ako je potrebno, savjetujem vam da ne koristite ovu opciju spremanja.
Počnimo sa spremanjem slika.
1
. Otvorite program Photoshop.
2.
Kliknite na File (File) -> Open (Open). Na računaru biramo sliku koja nam je potrebna i kliknemo Otvori (Otvori).
Opcija 1. Normalno pohranjivanje kao jpg, png, itd.
1. Kliknite na File (File) -> Save As .. (Save as). Odaberemo mjesto gdje želimo da sačuvamo sliku, napišemo ime, izaberemo format sa padajuće liste (JPEG - najpovoljniji ili drugi koji vam treba). Kliknite na Save.

2. Kvalitet biramo klizačem, što je kvalitet veći, to je veća veličina. I kliknite na "OK".

Opcija 2. Sačuvajte projekat u PSD formatu.

Sada, u bilo koje vrijeme koje nam odgovara, možemo nastaviti rad na našem projektu.
Opcija 3: Sačuvaj za web uređaje.
1. Kliknite na Datoteka (Datoteka) -> Sačuvaj za Web i uređaje (Sačuvaj za Web uređaje). Sa padajuće liste izaberite JPEG, GIF ili PNG format. Odaberite Kvalitet (nivo kvaliteta) pomoću klizača.
09.11.2018 09.11.2018
Kada je rad u Photoshopu spreman, mora se sačuvati.
Ovisno o tome za koji zadatak spremate datoteku, morate odabrati format. U ovom članku ćemo pogledati kako spremiti i koji format datoteke odabrati.
U kom formatu treba sačuvati fajl?
PSD. Ovo je standardni Photoshop format datoteke. U njemu pohranjujete svoj fajl tako da možete nastaviti s radom u bilo kojem trenutku. U PSD formatu nećete moći prijateljima (roditeljima, djevojci, itd.) pokazati fotografiju ili grafiku koju ste nacrtali. Ovaj format se može otvoriti samo u Photoshopu.
JPG. Format je odličan za fotografije i druge grafike. Prije spremanja u Photoshopu, možete optimizirati sačuvanu JPG datoteku - to znači da možete podesiti kvalitet slike tako da vam veličina datoteke odgovara. Format se otvara na svim računarima i telefonima. Dobro rješenje za pokazivanje fotografija rođacima, slanje grafike na posao, spremanje pozadine za web stranicu itd.
PNG. Dizajneri uglavnom koriste za grafiku na web stranicama, online oglašavanje (baneri), grafiku za mobilne aplikacije itd. Format je prepoznatljiv po tome što podržava transparentnost slike. Ako želite da sačuvate objekat na prozirnoj pozadini, sačuvajte ga kao PNG.
gif. Ovaj format se koristi ako želite da sačuvate animaciju. Na primjer, animirani baner, emotikon, kratki video ili naljepnica. Sjetite se svih dobro poznatih GIF-ova koji šetaju internetom - ovo je upravo taj format.
Kako sačuvati u PSD
Dajte datoteci ime i odaberite PSD format (obično odabran prema zadanim postavkama).
![]()
Obavezno označite potvrdni okvir Slojevi. U suprotnom neće sve biti sačuvano i neće imati koristi od takvog čuvanja fajla.
Kako sačuvati kao JPG
- Izvršite naredbu Datoteka - Sačuvaj.
- Odaberite format JPG.
![]()
Nakon toga će se pojaviti prozor u kojem možete konfigurirati parametre sačuvane datoteke.
![]()
Ovdje možete podesiti kvalitet fotografije postavljanjem vrijednosti Kvaliteta od 1 do 12.
Označite potvrdni okvir opcije pregleda i vidjet ćete kako se mijenja kvalitet fotografije kada promijenite opciju Kvaliteta.
Osim toga, možete odmah vidjeti koliko će datoteka težiti kada je sačuvate. Što je datoteka manja, brže je možete poslati preko interneta, brže će je učitati drugi korisnik. Zapamtite da niko ne voli dugo čekati na postavljanje fotografija na internet, posebno putem mobilnog telefona.
![]()
Varijaciju formata je najbolje ostaviti Progresivna. Sada nećemo ulaziti u tehničke detalje, ali ova opcija je najbolja.
Prilikom pohranjivanja potrebno je podesiti kvalitetu tako da slika ne trpi mnogo, dok je veličina datoteke značajno smanjena.
Kako sačuvati kao PNG
Nema potrebe da spremate fotografije kao PNG. Koristite ovaj format ako želite da sačuvate sliku visokog kvaliteta sa prozirnom pozadinom.
![]()
Pojavit će se prozor s postavkama za sačuvanu sliku.
![]()
Odaberite format PNG-24 - ovo će biti visokokvalitetna slika s najmanjom težinom datoteke i sa svim bojama.
Označite polje Transparentnost tako da slika ima prozirnu pozadinu.
Parametri - isprepleteni I Ugrađeni profil moraju biti uklonjeni, jer Ovo je dodatno i nepotrebno opterećenje datoteke.
Kako sačuvati kao GIF
Odaberite GIF format.
![]()
GIF format ozbiljno komprimuje sliku u bojama i, shodno tome, u težini datoteke. Ovdje je dostupno najviše 256 boja.
Ne zaboravite označiti polje pored Transparentnost da imaju prozirnu pozadinu ako je potrebno.
Adaptive model u boji je najbolji kada želite da sačuvate uz maksimalan kvalitet.
dithering Postavio sam ga na 100%, u kom slučaju su prijelazi gradijenta glatkiji.
![]()
Ako imate animaciju u GIF-u, možete podesiti njen broj ponavljanja. Obično se stavlja mnogo puta kako bi animacija bila beskonačno ponovljiva.
Sada znate kako spremiti u Photoshopu koristeći najpopularnije formate. Imate bilo kakvih pitanja? Pozivam vas da komentarišete.
Rad sa grafičkim uređivačem Adobe Photoshop već 5 godina sam bio iznenađen kada sam saznao da ne znaju svi o važnosti i neophodnosti ispravnog čuvanja slika. Pretražujući internet, zaista nisam našao ažurne i tačne informacije na ovu temu. Iz tog razloga sam shvatio problem i želim vam reći kako pravilno sačuvati slike.
Ko treba da zna i zašto?
Svi - koji rade sa grafičkim uređivačem, ne nužno Adobe Photoshopom. Ilustrator, umjetnik, grafički dizajner, web dizajner, dizajner interfejsa, fotograf, student, školarac - učenjem kako pravilno pohranjivati slike, smanjujući veličinu datoteke, štedite ne samo svoje, već i vrijeme drugih ljudi.
o kom vremenu pricamo?
Prvo, razjasnimo jednu stvar:
Korištenjem interneta gubite vrijeme – puno vremena
Učitavanje stranica na Internetu nije trenutno i zahtijeva vrijeme, ali tokom godina postojanja na Internetu navikli ste da to ne primjećujete. Recimo prosječna brzina učitavanja stranice 3 sekunde, gdje su 2 od njih za otpremanje slika. Ilustracijama, elementima interfejsa, fotografijama, baner reklamama, PDF prezentacijama ili čak slikama slatke mačke, u zavisnosti od veličine fajla, pretraživaču će trebati vreme da prikaže sliku na ekranu.
Nemojte da vas zavaraju "megabajti u sekundi"
Šanse su da vam vaš ISP obećava 100 Mbps- ovo je briljantan reklamni trik (čitaj kao: obmana) koji je doveo do mnogih zabluda, uključujući i temu brzine učitavanja stranice. Izmjerio sam brzinu veze sa serverom koji se nalazi u Moskvi, rezultat je:
Ali brzina učitavanja stranice sa stranice je mnogo manja:
Koliko slika dnevno pogledate?
Desetine? Stotine? Kao aktivan korisnik interneta, dnevno pregledam nekoliko stotina slika, većinom u visokoj rezoluciji. Ako smanjite težinu ovih slika i shodno tome povećate brzinu preuzimanja, barem za 1 sekunda, množenje sa 500 slika dnevno, imamo oko 8 minuta dnevno i 4 sata mjesečno.
4 sata mjesečno čekam da se slika učita
Sve što trebate znati o čuvanju slika
Uz rijetke izuzetke, nema potrebe pohranjivati konačni rezultat na isti način kao PSD, u ovom slučaju, dodatni i dodatne informacije od datuma kreiranja i imena grafičkog urednika do vremena i modela kamere.
Loša je navika postavljati kvalitet na vrijednost 100 , ali u poređenju sa 80 razlikuje se vidljiv kvalitet skoro nula, ali razlika u težini opipljiv.

Da biste postavili sliku na web stranicu, poslali je poštom, spremili u oblak, poslali u messenger, itd. - morate koristiti Sačuvaj za web.


JPEG ili PNG?
JPEG - za slike sa puno boja i složenih oblika: ilustracije, slike, fotografije.
PNG - za vektorske slike ili slike koje sadrže tekst, jednostavne geometrijske oblike sa prozirnošću i malim brojem boja: logotipi, screenshotovi, naljepnice, ikone.
Koji kvalitet (kvalitet) odabrati?
Za većinu slika, optimalna vrijednost će biti 80 , za neke jednostavne slike gdje jasan prijelaz između boja nije važan. možete podesiti vrijednost 60 .
Optimizacija
Funkcija uključuje dodatni algoritam konverzije boja, preporučuje se uključi uvek, osim kada su važni i najmanji detalji (na primjer, Pixel Art).
Pretvori u sRGB (Pretvori u sRGB)
Konvertovanje boja slike u odgovarajuću sRGB tabelu.
sRGB je standard za internet
Rezolucija (veličina slike)
Najčešća rezolucija ekrana je: 1366×768- za kompjuter i 720×1280- za pametni telefon. Imajte to na umu i ne čuvajte slike duže od 1920 u širini.
Metapodaci
Dodatne informacije, koje sam već spomenuo. Nema potrebe za navođenjem dodatnih informacija o slici, što samo povećava veličinu datoteke.
Kada ste zadnji put pogledali detalje preuzete slike?
Koristeći ovu metodu, uspio sam prepoloviti težinu slike.
Naravno, postoje rijetki izuzeci u kojima će vam možda trebati detaljne informacije ili povećani detalji, ali u većini slučajeva ova pravila će biti relevantna i uštedjeti stotine sati.
Hvala Vladislave.
Nakon što završite sve operacije na slici (fotografiji), potrebno je da je sačuvate na hard disk, birajući lokaciju, format i dajući neko ime.
Danas ćemo pričati o tome kako sačuvati gotov rad u Photoshopu.
Prva stvar koju trebate odlučiti prije pokretanja postupka spremanja je format.
Postoje samo tri uobičajena formata. Ovo JPEG, PNG I gif.
Počnimo sa JPEG. Ovaj format je univerzalan i pogodan za spremanje svih fotografija i slika koje nemaju prozirnu pozadinu.
Karakteristika formata je da se prilikom naknadnog otvaranja i uređivanja tzv "JPEG artefakti", čiji je uzrok gubitak određenog broja piksela srednjih nijansi.
Iz ovoga proizilazi da je ovaj format pogodan za one slike koje će se koristiti "kao što jesu", odnosno nećete ih više uređivati.
Za razliku od prethodnog formata, PNG prilikom ponovnog uređivanja (koristi se u drugim radovima) ne gubi na kvaliteti (skoro).
Poslednji predstavnik formata za danas - gif. Što se tiče kvaliteta, ovo je najgori format, jer ima ograničen broj boja.
Hajde da malo vežbamo.
Da pozovete funkciju čuvanja, idite na meni "File" i pronađite predmet "Sačuvaj kao" ili koristite prečice CTRL+SHIFT+S.


Ovo je univerzalna procedura za sve formate osim gif.

Supstrat
Kao što već znamo, format JPEG ne podržava transparentnost, tako da prilikom spremanja objekata na prozirnoj pozadini, Photoshop nudi zamjenu prozirnosti nekom bojom. Zadana vrijednost je bijela.
Opcije slike
Ovdje se postavlja kvalitet slike.
Varijacija formata
osnovno (standardno) prikazuje sliku na ekranu red po red, odnosno na uobičajen način.
Osnovno optimizovano koristi Huffmanov algoritam za kompresiju. Neću objašnjavati šta je, potražite sami na netu, ovo se ne odnosi na lekciju. Mogu samo reći da će u našem slučaju to malo smanjiti veličinu datoteke, što danas nije relevantno.
Progresivna omogućava vam da poboljšate kvalitetu slike korak po korak dok se učitava na web stranicu.
U praksi se najčešće koriste prva i treća sorta. Ako nije sasvim jasno čemu sve ova kuhinja služi, izaberite Osnovni ("standardni").
Spremanje u PNG
Prilikom snimanja u ovaj format, također se prikazuje prozor sa postavkama.

Kompresija
Ova postavka vam omogućava da značajno komprimirate finale PNG fajl bez gubitka kvaliteta. Snimak ekrana prikazuje kompresiju.
Na slikama ispod možete vidjeti stepen kompresije. Prvi ekran je sa komprimovanom slikom, a drugi sa nekomprimovanom slikom.


Kao što vidite, razlika je značajna, pa ima smisla označiti kvadratić pored "najmanji/najsporiji".
isprepleteni
Podešavanje "Ukloni odabir" omogućava vam da prikažete datoteku na web stranici tek nakon što je potpuno preuzeta, i "isprepleteni" daje sliku sa postepenim poboljšanjem kvaliteta.
Koristim podešavanja kao na prvom snimku ekrana.
Sačuvaj u GIF
Za spremanje datoteke (animacije) u formatu gif potrebno na meniju "File" odaberite stavku "Sačuvaj za web".

U prozoru postavki koji se otvori, ne morate ništa mijenjati, jer su optimalne. Jedina stvar - kada spremate animaciju, morate podesiti broj ponavljanja reprodukcije.

Nadam se da ćete nakon proučavanja ove lekcije imati najpotpuniju ideju o spremanju slika u Photoshopu.
Pozdrav, dragi čitaoci bloga Start-Luck! U kontaktu Andrey Zenkov i moji praktični savjeti o web dizajnu. Danas ćemo pričati o istim ključevima, bez kojih vaša stranica nikada neće otvoriti vrata u svijet oznaka pretraživača (a za korisnika je toliko važno da označi omiljene stranice zvjezdicom).
Radit će se, kao što ste mogli pretpostaviti, o slikama. Pokupiti svijetlu fotografiju samo je pola bitke. Nakon njegove obrade, kolorizacije, preklapanja teksta i drugih manipulacija, na pomolu se pojavljuje novi problem: kako sačuvati sliku u Photoshopu?
Recimo da ste napravili web stranicu o kućnim ljubimcima i željni ste dodati opsežnu galeriju fotografija. Bach - i ne možete zamisliti dizajn bez šarmantnih ikona menija u obliku otisaka šapa. A što je s odjeljkom sa smiješnim animacijama koje će razveseliti goste stranice?
S entuzijazmom uklapate sve slike da ih uklopite, sačuvate i ... vidite da je trud uzaludan. Pikseli potpuno ubijaju mukotrpno kreirane "šape", a slike u pokretu ne možete gledati bez suza. Photoshop automatski prelazi na listu programa za deinstaliranje, a vi sebi obećavate da ćete pronaći pravog majstora. Zašto? Sve možete sami, nakon što ste naučili glavnu tajnu koju uvijek koristim.
Algoritam za pohranjivanje slika u optimalnom kvalitetu ovisi o njihovom formatu. Ne želim da ulazim u detalje, da pričam o tome koji su rasterski, a koji vektorski. Štaviše, možete ih promijeniti u nekoliko klikova. O tome sam već pisao u jednom od svojih članaka, dijeleći s čitateljima kako promijeniti formate slika.
Analizirajući sajtove kojima internet obiluje, primetio sam jedan zanimljiv detalj: svi grafički elementi su predstavljeni sa samo nekoliko univerzalnih formata, dok je postojanje drugih potpuno zaboravljeno. Šta su oni?
Glavne grupe slika u web dizajnu
Grafički sadržaj web stranica uslovno je podijeljen u tri kategorije.
Kolaži i fotografije
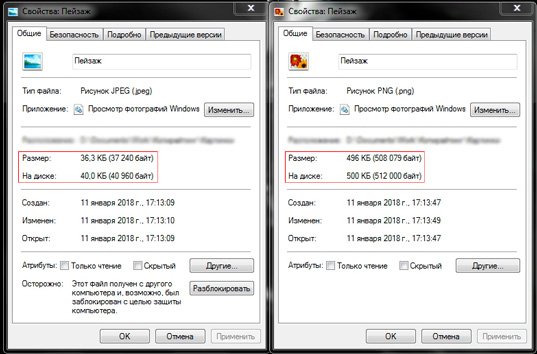
Karakterizira ih JPG format - inače, najčešći na webu. Ove slike su male veličine, što vam omogućava da ih koristite u dizajnu stranice bez straha od sporog učitavanja stranice. Na primjer, isti krajolik spremljen u JPG i PNG značajno se razlikuje po težini:

Ikone, dugmad i baneri
PNG je poželjniji za ove elemente dizajna. Omogućava vam da izrežete objekt i sačuvate sliku bez pozadine, koristeći umjesto toga "pozadinu" stranice. Također bih preporučio ovaj format za slike koje nemaju veliku paletu. Na primjer, kreirajte dokument u Photoshopu i - naziv stranice:

Sliku spremamo u dva formata i upoređujemo rezultat:

Animacija
GIF je dizajniran za kreiranje animiranih slika koje se sastoje od dva ili više slojeva. To se može učiniti ne samo u Photoshopu, već iu programu. Ovaj format bih nazvao najkapricioznijim, jer je teško postići dobar kvalitet prilikom snimanja u njemu. Srećom, imam hak koji će vam dati minimalno pikselirane animacije. Zaintrigirani? Čitajte dalje!
Korak po korak upute za spremanje slika
Počnimo s JPG-om: vrlo je lako dobiti fotografiju bez gubitka kvaliteta. Da biste to učinili, kliknite na "File" - "Save As". Ako želite, možete koristiti kombinaciju tipki Shift + Ctrl + S:

U prozoru koji se pojavi potražite padajuću listu "Vrsta datoteke" i odaberite red JPEG. Obično stoji po defaultu:

U istoj padajućoj listi možete odabrati i PNG liniju, čime ćete pojednostaviti svoj zadatak. Međutim, preporučujem drugačije spremanje slika s prozirnom pozadinom.

Pregledajte prozor koji se otvara. Vaš zadatak je da se uvjerite da je stavka PNG-24 odabrana na padajućoj listi i da postoje kvačice pored linija "Transparentnost" i "Prepletene":

Imajte na umu: posljednja kvačica smanjuje vrijeme potrebno za učitavanje slike na web-lokaciju, ali istovremeno povećava njenu težinu. Ako vam ovo ne smeta, kliknite na Sačuvaj. U padajućem prozoru odaberite putanju datoteke i ponovo pritisnite dragocjeno dugme da dobijete PNG sliku i stavite je na stranicu što je prije moguće!
Animacija se pohranjuje kroz istu stavku menija, ali sada trebate odabrati opciju GIF u padajućoj listi. Ogroman broj parametara i nerazumljivih riječi može izazvati zbunjenost ili čak strah. Ne isplati se! Samo postavite opcije koje koristim:

Sažimanje
Rad sa grafikom zahtijeva stalno usavršavanje vještina, bez fokusiranja na jedan ili dva smjera. Kako biti? Svojevremeno je za mene bio pravi nalaz set od pet mini kurseva iz Photoshop Master projekta. Od njih sam naučio više od jednog bajta korisnih informacija.

Materijal je predstavljen u pristupačnom obliku i besplatno. Ovo je odlična alternativa studiranju na kompjuterskim akademijama i provođenju mnogo sati tražeći prave lekcije na internetu.
To je sve. Ne zaboravite se pretplatiti na VKontakte grupa i ažuriranja bloga za sedmičnu porciju svježih i korisnih članaka.
Sa vama je bio Andrej Zenkov. Vidimo se uskoro!