Как гиф анимацию вставить в иллюстраторе. Tips&Tricks in Adobe illustrator: Трюки в иллюстраторе. Возможности создания графики в Иллюстраторе (в сравнении с Adobe Flash). Изометрия с помощью Graphic Styles
В последнее время стала очень популярна разного рода анимация SVG(Scalable Vector Graphics) графики на сайтах и приложениях. Это связано с тем что все новейшие браузеры уже поддерживают этот формат. Вот инфа по поддержке браузерами SVG .
В данной статье рассмотрен простейший пример анимации SVG вектора при помощи легкого Jquery плагина Lazy Line Painter.
ИсходникДля выполнения и полного понимания данной задачи желательны базовые знания HTML, CSS, Jquery, но не обязательны если вам просто хочется анимировать SVG) Приступим!
И так шаги которые нам нужно выполнить:
1. Создать правильную файловую структуру
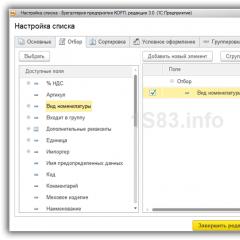
C этим нам поможет сервис Initializr где нужно выбрать параметры как на картинке ниже.
![]()
- Classic H5BP (HTML5 Boiler Plate)
- No Template
- Just HTML5 Shiv
- Minified
- IE Classes
- Chrome Frame
- Затем нажать Download it!
2. Загрузить и подключить плагин
![]()
Так как initializr поставляется с последней библиотекой Jquery, из архива который нам нужно скачать с репозитория проекта Lazy Line Painter , нужно перенести в наш проект только 2 файла. Первый это ‘jquery.lazylinepainter-1.1.min.js’(версия плагина может отличатся) он находится в корне полученой папки. Второй это example/js/vendor/raphael-min.js.
![]()
Эти 2 файла помещаем в папку js. И подключаем их к нашему index.html перед main.js следующим образом:
3. Нарисовать крутую контурную картинку в Adobe Illustrator
Для примера можете воспользоваться иконками во вложении.
![]()
4. Конвертировать нашу картинку в Lazy Line Converter
Просто перетащи свою иконку в окошко что на рисунке ниже.
Толщину, цвет контура и скорость анимации можно будет изменить в самом коде который появится после конвертирования!
![]()
5. Вставить полученый код в main.js
Теперь просто вставляем полученный код в пустой файл main.js
Параметры:
strokeWidth — толщина контура
strokeColor — цвет контура
Также можно изменять скорость рисования каждого вектора изменяя значения параметра duration (по умолчанию 600)
6. Добавить немного CSS по вкусу
Удаляем из index.html абзац
Hello world! This is HTML5 Boilerplate.
И вместо него вставляем блок в котором будет происходить наша анимация
затем добавляем немного CSS в файл main.css для более приятного оформления:
Body { background:#F3B71C; } #icons { position: fixed; top:50%; left:50%; margin: -300px 0 0 -400px; }
сохраните все файлы.
Теперь просто откройте index.html в современном браузере и наслаждайтесь эффектом.
P.S. при запуске на локальной машине возможна задержка старта анимации на несколько секунд.
Формат файла Flash (SWF) основан на векторной графике и предназначен для масштабируемой, компактной графики для Интернета. Так как этот формат файла основан на векторной графике, объект сохраняет качество изображения при любом разрешении и идеален для создания кадров анимации. В Illustrator можно создать отдельные кадры анимации на слоях и затем экспортировать слои изображения в отдельные кадры для использования на веб-сайте. Можно также определить символы в файле Illustrator для снижения размера анимации. При экспорте каждый символ определяется в SWF-файле только один раз.
Команда «Экспортировать» (SWF)
Обеспечивает наибольший контроль над анимацией и битовым сжатием.
Обеспечивает больше контроля над смесью форматов SWF и битового во фрагментированном макете. Эта команда предлагает меньше параметров изображения, чем команда «Экспортировать» (SWF), но использует последние использованные параметры команды «Экспортировать» (см. ).
При подготовке объекта к сохранению в формате SWF помните следующие рекомендации.
С помощью приложения Device Central можно увидеть, как будет выглядеть графический объект Illustrator в приложении Flash Player на различных карманных устройствах.
Вставка графического объекта Illustrator
Созданный в приложении Illustrator графический объект можно быстро, просто и без затруднений скопировать и вставить в приложение Flash.
При вставке графического объекта Illustrator в приложение Flash сохраняются следующие атрибуты.
Толщина штрихов
Определения градиентов
Текст (включая шрифты OpenType)
Связанные изображения
Режимы наложения
Контуры и фигуры
Кроме того, Illustrator и Flash поддерживают следующие возможности при вставке графического объекта.
При выделении в графическом объекте Illustrator слоев верхнего уровня целиком и вставке их в приложение Flash сохраняются слои и их свойства (видимость и блокировка).
Цветовые форматы Illustrator, отличные от RGB (CMYK, градации серого и пользовательские форматы), преобразуются приложением Flash в формат RGB. Цвета RGB вставляются обычным образом.
При импорте или вставке графического объекта Illustrator можно с помощью различных параметров сохранить определенные эффекты (например, тень, отбрасываемую текстом) в виде фильтров Flash.
Flash сохраняет маски Illustrator.
Экспорт SWF-файлов из приложения Illustrator
SWF-файлы, экспортируемые из приложения Illustrator, соответствуют по качеству и степени сжатия SWF-файлам, экспортируемым из приложения Flash.
При экспорте можно выбрать один из многочисленных заранее заданных стилей, обеспечивающих оптимальный вывод, и указать способ использования нескольких монтажных областей, способ преобразования символов, слоев, текста и масок. Например, можно указать экспорт символов Illustrator в виде роликов или графических изображений, а также создание SWF-символов из слоев Illustrator.
Импорт файлов Illustrator в приложение Flash
Чтобы создать полный макет в приложении Illustrator, а затем импортировать его в приложение Flash за один шаг, можно сохранить графический объект в собственном формате Illustrator (AI) и импортировать его с высокой точностью в приложение Flash с помощью команд «Файл» > «Импортировать в рабочую область» или «Файл» > «Импортировать в библиотеку».
Если файл Illustrator содержит несколько монтажных областей, выберите монтажную область для импорта в диалоговом окне «Импорт» программы Flash и укажите настройки для каждого слоя в этой монтажной области. Все объекты в выбранной монтажной области импортируются в программу Flash как единый слой. При импорте другой монтажной области из того же файла AI объекты из этой монтажной области импортируются в программу Flash как новый слой.
При импорте графического объекта Illustrator в виде файлов AI, EPS или PDF приложение Flash сохраняет те же атрибуты, что и при вставке графических объектов Illustrator. Кроме того, если импортируемый файл Illustrator содержит слои, их можно импортировать одним из следующих способов.
Преобразовать слои Illustrator в слои Flash.
Преобразовать слои Illustrator в кадры Flash.
Преобразовать все слои Illustrator в один слой Flash.
Прозрачный GIF в Adobe Illustrator делается следующим образом. Заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в поле Optimized file format нужно прежде всего зайти во вкладку Image size (Размер изображения). Дело в том, что в окно оптимизации попадает по умолчанию вся страница, а в этом обычно нет необходимости. Поэтому во вкладке Image Size снимаем выделение с флажка Clip to Artboard (Обрезать по размеру страницы) и нажимаем кнопку Apply.
Затем в списке выбора формата выбираем GIF и отмечаем флажок Transparency.

После этого определим, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).

Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении - после этого цвет выделится на таблице цветов темной обводкой. Ну, а если вы точно знаете, какой цвет должен быть прозрачным, можно выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). После выбора цвета, нужно дать указание программе сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные цвета к прозрачности). На рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик на таблице цветов изменит свой вид - часть его станет белым треугольником. Чтобы отменить выбранный цвет, нужно выделить его в Color Table, а затем опять нажать иконку Maps selected colors to Transparent.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm
,
по-русски - Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет
алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе
узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount
(Величина),
позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я не пользуюсь этой
опцией и всегда оставляю по умолчанию - No Transparency Dither.

Нажимаем Save - прозрачный GIF готов. Работа производилась в Adobe Illustrator версии CS4 (v.14), но все действия и клавиатурные сокращения актуальны и для более ранней версии CS3 (v. 13).
У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.
Конечный результат работы.
Теперь давайте приступим к самой интересной части – научимся оживлять изображения.
Подготовка SVG-файла в IllustratorДавайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.
 Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время.
Импорт и организация файла в After Effects CC
Разгруппировать объекты мы можем используя Release to Layers (Sequence), чтобы не тратить драгоценное время.
Импорт и организация файла в After Effects CC
Теперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) илиCommand+I (Mac) , чтобы загрузить диалоговое окно Import File , или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind .
 Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.
Более быстрый способ импортирования файла – дважды кликнуть на место столбца на проектной панели.
На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers . Нам нужно выделить их все с помощью Ctrl+A/Command+A , или вручную с помощью Shift + Left Mouse . После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer .
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.
 Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CC
Конвертирование слоев Illustrator CC в Shape Layers в программе After Effects CC
Хотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.
 Маркировать Shape Layers соответствующими названиями, цветами, надписями и расположением очень практично.
Маркировать Shape Layers соответствующими названиями, цветами, надписями и расположением очень практично.
Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting .
 Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.
Используйте Pick Whip, чтобы назначить родительский слой нескольким слоям.
В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Создание анимацииЯ хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие – наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.
 Набросок с описанием анимации
Набросок с описанием анимации
Первым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.
 О, могущественный Pen Tool!
О, могущественный Pen Tool!
Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip , я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.Bodymovin в сочетании с мобильной библиотекой Lottie .
P.S. вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на .
Импорт и простая анимация Привет. Сегодня на рассмотрении простая анимация в After Effects.
Ресурсы
: Adobe Illustrator CC
Adobe After Effects CC
Начнем изучение с рисования в Illustrator.
Рисуем
1) Нарисуем в качестве фона Прямоугольник желтого цвета
Рисунок 1 - Rectangle
2) Нарисуем Круг и зальём градиентом
Поработаем немного над кругом:
- удалим нижнюю точку на контуре, получим дугу;
- проведем прямую линию, закрыв низ дуги, получим полукруг

Рисунок 2 -
1) draw circle; 2) gradient; 3) delete point
3) Рисуем Прямоугольник и делаем его копию
- один прямоугольник серый;
- другой прямоугольник тёмно-серый
4) Рисуем Треугольник из звездочки установив число лучей - 3

Рисунок 3 - 1) rect light; 2) rect dark; 3)
triangle
5) Рисуем кота с помощью Pen и простых фигур
Рисунок 4 - 1) head; 2) neck; 3) body; 4) leg; 5) tail
А теперь самый ГЛАВНЫЙ
момент
Распределим картинки по слоям (то что будет анимировано - на отдельный слой) вот так:
Рисунок 5 - all pics (red mark important layers)
Всё, теперь сохраняем.
Посмотрим настройки сохранения

Рисунок 6 - Save
А теперь следующий этап. Закрываем Adobe Illustrator и открываем After Effects.
Импорт в After Effects
File - Import - File - выбираем наш сохраненный файл
Illustrator.
Выберем , чтоб импортировать слои из Illustrator, если поставим footage, то получим картинку с объединенными слоями, а нам этого не нужно.
Рисунок 7 - Import As Composition
Всё, импортировали.
А теперь посмотрим, что у нас есть. Двойной щелчок по композиции
, что б открылось и мы увидели слои (если все правильно сделали, то будет несколько слоев). Получим такое, см. рисунок

Рисунок 8 - Open Composition
А теперь то, для чего мы тут сегодня собрались - Анимация.
Анимация в
After Effects
Установим точку вращения у стрелки вверху ее с помощью Pan Behind Tool (быстрая клавиша - Y). Просто берем точку и перемещаем туда куда требуется. В результате это будет выглядит так..

Рисунок 9 - Pan tool and Layers
Ну всё, теперь переходим к слоям для анимации.
Нам потребуется слой Arrow и Head_cat.
Начнем с arrow.
Раскроем список, найдем и нажмем на часы. Так мы поставили первую точку на нулевой секунде. Всего анимация будет длиться 2 секунды.
Итак, вот такие настройки надо сделать (всего поставим 3 точки)
| Second | 0 | 1 | 2 |
| +66 | - 70 | +66 |

Рисунок 10 - Rotation arrow
А теперь анимируем голову кота.
Раскроем head_cat и найдем Position
.
Тут будет 4 точки.
Изменять будет только последнюю координату не трогая остальные.
| Second | 0.1 | 0.17 | 1.12 | 2.0 |
| Position | 689.3 | 729.3 | 729.3 | 689.3 |

Рисунок 11 - Position head
Итак, принцип анимации был такой. Стрелка качается из стороны в сторону, как только приближается к котенку, он втягивает голову в себя, задерживается в этом положении немного, а потом возвращает ее на место.
Заключительный этап
Production
Надо создать готовый продукт из своего произведения.
Идем в меню - Add to Render Queue
Откроется панель Render и в Output Module (два щелчка) выберем формат выхода. Я взяла *.mov

Рисунок 12 - Render
Нажимаем на кнопку RENDER и получаем результат (только не забудьте указать путь).
На этом всё.